Introduction
Mini Encyclopedia is a web site that provides knowledge of sea animals. It provide small introduction about sea animals along with some facts about them. Other than the informative information provide by the site it has introduce new sea animal data into the site. So any one can publish information about any sea animal other than the already in the site.

Quick look
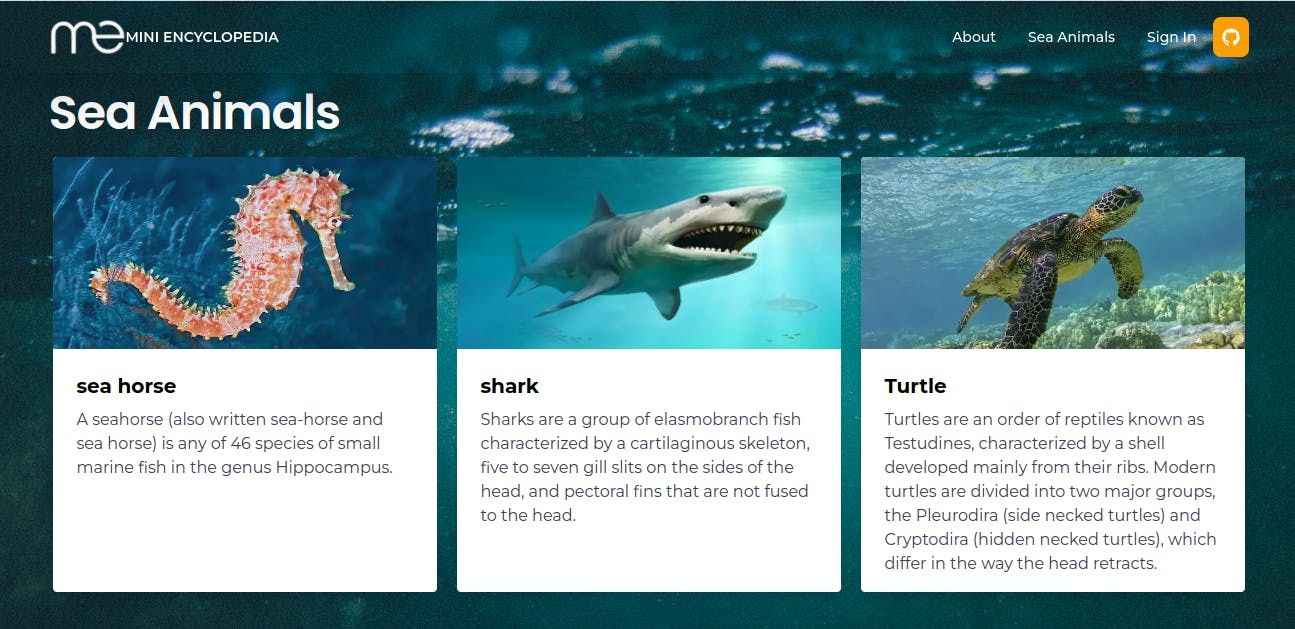
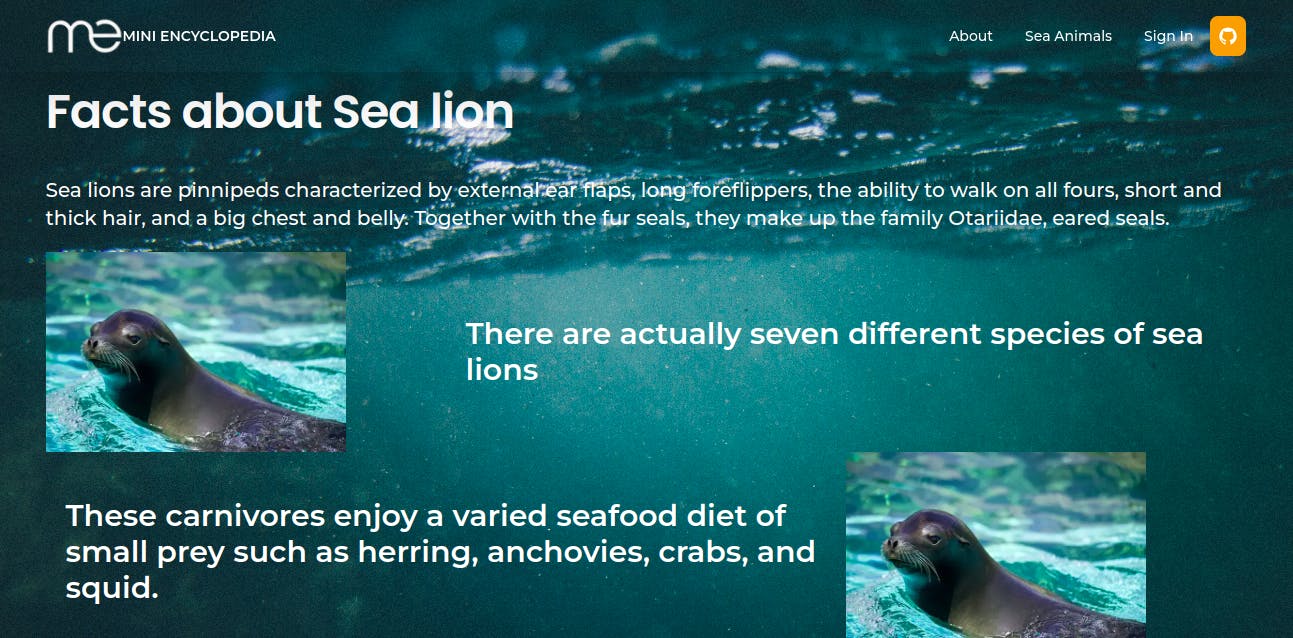
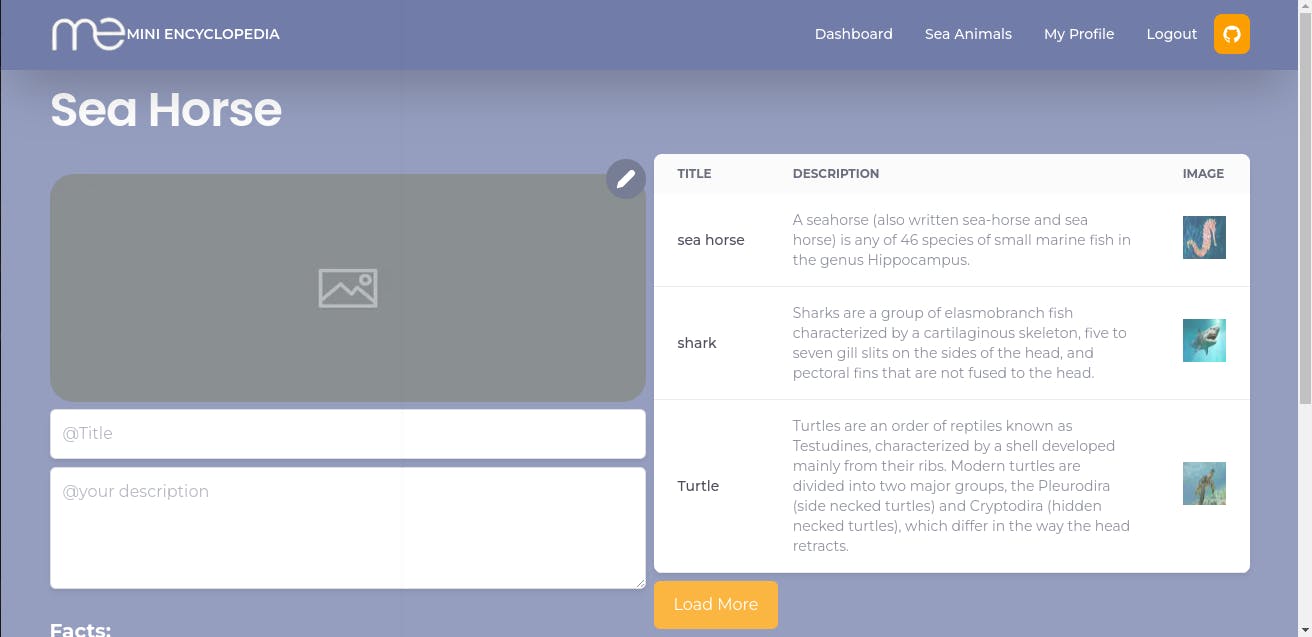
List all the sea animals profile here. You can view detail information about them viewing detail view.


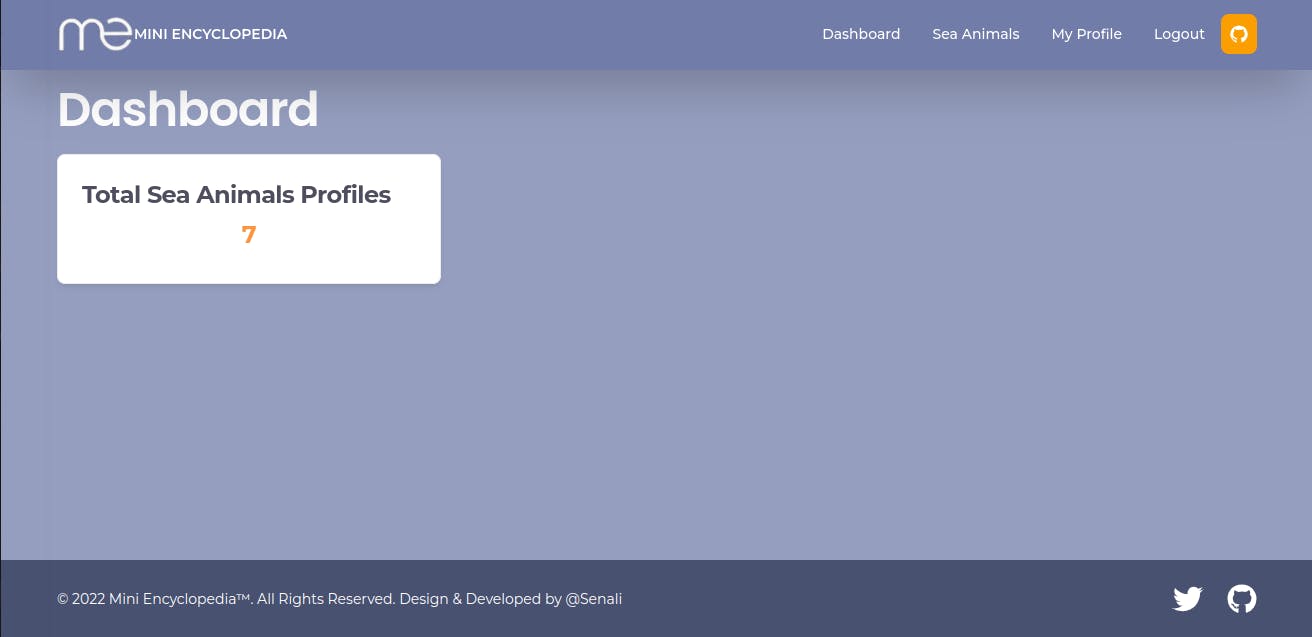
This is the admin dashboard. Any one can create a account and submit a profile about sea animal.


Tech stack
Frontend - Next.js React Framework
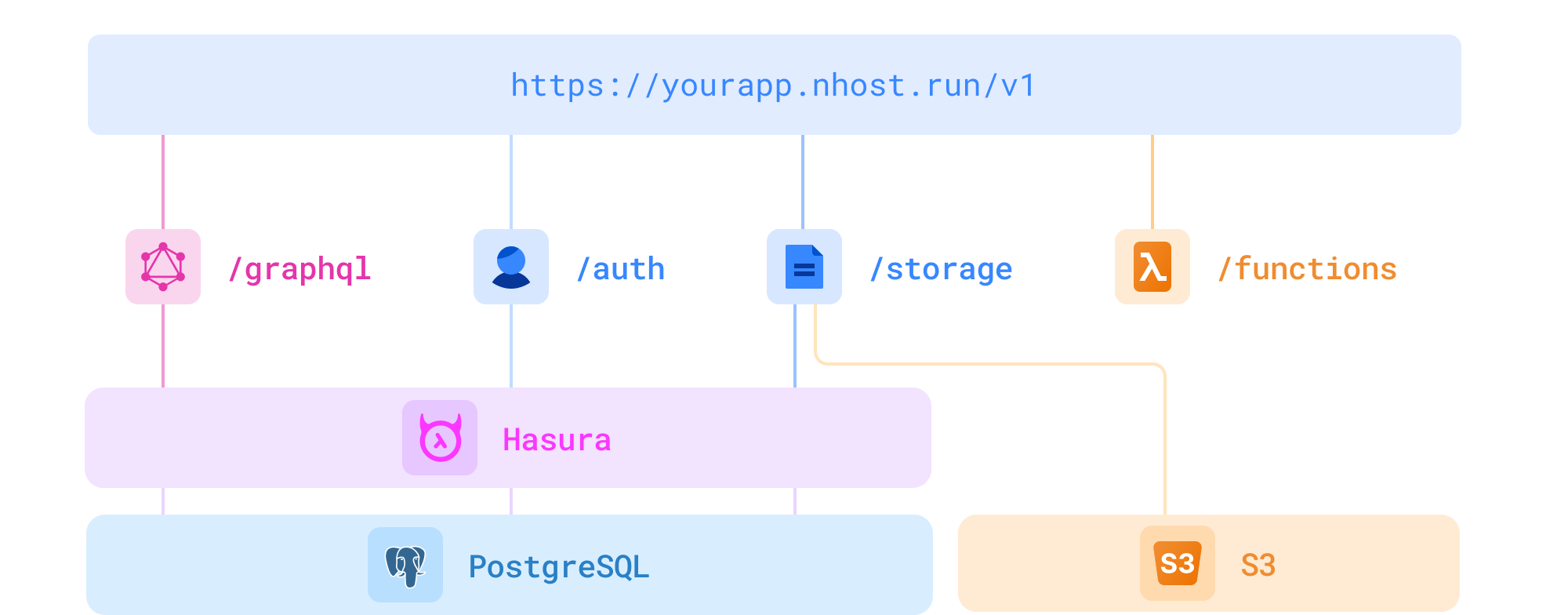
Backend - Nhost
- Auth
- Database
- Storage
- Querying - Graphql
Hosting - Vercel
Learning outcome
I have work with react but through this project I explore my knowledge and experience about the Next.js React Framework. Nhost is very new for me. This is the first time I use it. So it is a good opportunity to learn about Graphql, Postgres, S3. Nhost authentication mechanism very cool and easy to use.
Overall, I gained new experiences, building mini encyclopedia application.

Upcoming features
- Provide image library for sea animals profile
- Introduce Quiz about each sea animal other the the introduction and facts.
- Provide option to create draft for sea animal profiles for anonymous users. Because it will help to expand the site.
- Provide user profile update feature. For the moment it provide only profile view mode.
- Expand Mini encyclopedia subject area other than sea animals.
Final thought
Hackathon was a worth learning journey and expand your experience. Most Importantly, I got a chance to to learn about a new tech stack called as Nhost. If you found this article exciting, go ahead and give this post a like (with your favorite emoji).
I would like to maintain this project as an open-source project, so if you would welcome you all. For further information please visit the github. Visit the site here.


